ทุกวันนี้ นักการตลาด ครีเอเตอร์ หรือทีมคอนเทนต์ต้องสร้างสไลด์กันแทบทุกวัน ไม่ว่าจะเป็นสไลด์พรีเซนต์ สรุปแผน หรือรีพอร์ต แต่รู้ไหมว่างานที่ซ้ำซากเหล่านี้สามารถ ให้ AI + Automation ทำให้แทนได้ ด้วยเครื่องมือที่คุณมีอยู่แล้วใน Google Workspace วันนี้เราจะมาแชร์วิธี สร้างสไลด์อัตโนมัติ ใน Google Slides โดยใช้ข้อมูลจาก Google Drive ด้วยการใช้ ChatGPT ช่วยเขียน Google Apps Script ให้คุณแบบไม่ต้องแตะโค้ดเองเลย
ในยุคที่การนำเสนอข้อมูลเป็นสิ่งสำคัญ การสร้างสไลด์ที่มีคุณภาพและตรงประเด็นสามารถช่วยเสริมความเข้าใจและความน่าสนใจให้กับผู้ชมได้ อย่างไรก็ตามการสร้างสไลด์ด้วยตนเองอาจใช้เวลานานและซ้ำซาก โดยเฉพาะเมื่อมีข้อมูลจำนวนมากที่ต้องนำเสนอ
ขอบคุณภาพจาก Shutterstock AI Generator Prompt : A person sitting at a desk working on a laptop. On the laptop screen, a Google Slides presentation is open, showing a slide with a full-screen image. The workspace is bright and modern, with tech and productivity elements. Flat illustration style, clean and minimal.
หากคุณเป็นคนหนึ่งที่ต้องทำพรีเซนเทชันจากภาพจำนวนมาก เช่น ภาพถ่ายงาน, Moodboard, ภาพโปรดักชัน หรือสื่อคอนเทนต์ต่าง ๆ การลากภาพทีละไฟล์เข้า Google Slides อาจเป็นงานที่ทั้งน่าเบื่อและเสียเวลา โดยเฉพาะเมื่อจำนวนภาพมีมากเกิน 10–20 ไฟล์ขึ้นไป ส่วนตัวผู้เขียนเคยทำถึง 200 สไลด์ก็ใช้เวลานานเลยทีเดียว
วันนี้เรามีวิธีช่วยให้คุณไม่ต้องทำแบบนั้นอีกต่อไป ขอแนะนำทางลัดง่าย ๆ ด้วยการใช้ ChatGPT + Google Apps Scriptt ที่ช่วยดึงภาพจากโฟลเดอร์ใน Google Drive แล้วสร้างสไลด์ให้อัตโนมัติ แบบภาพเต็มจอในแต่ละหน้า และยังจัดเรียงตามชื่อไฟล์เพื่อให้ตรงตามลำดับที่เตรียมไว้
ขั้นที่ 1 ตั้งโจทย์ให้ GPT เขียนโค้ด
สิ่งที่ต้องบอก ChatGPT มีแค่นี้ “ช่วยเขียน Google Apps Script ที่ดึงรูปภาพทั้งหมดจากโฟลเดอร์ IDแล้วสร้าง Google Slides โดยไม่มีข้อความ มีแต่ภาพทีละภาพบนแต่ละสไลด์ ให้จัดเป็น 1 สไลด์ต่อ 1 ภาพแบบเต็มจอ” GPT ก็จะให้โค้ดมาแบบนี้
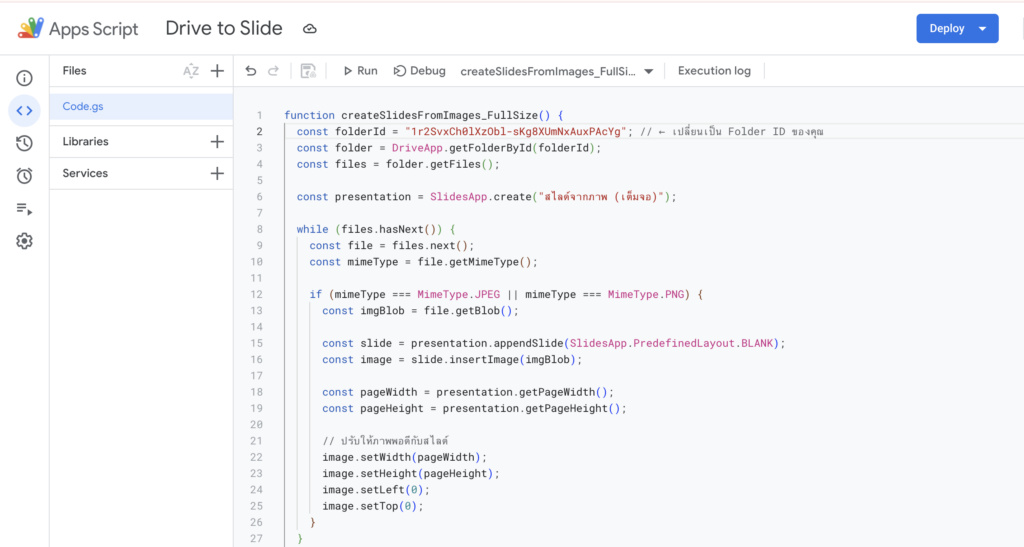
โค้ด Apps Script สำหรับสร้างสไลด์ภาพ
function createSlidesFromImages_FullSize() {
ขั้นตอนที่ 2 เตรียมโฟลเดอร์ภาพใน Google Drive
ไปที่ Google Drive ของคุณ สร้างโฟลเดอร์ใหม่ เช่นชื่อว่า MySlideImages อัปโหลดภาพ .jpg หรือ .png เข้าไป (จะกี่ภาพก็ได้) คลิกขวาที่โฟลเดอร์ > กด “Share” แล้ว “Copy link” > วางลิงค์แล้วจะเจอ Folder ID > คัดลอก Folder ID (ตัวอักษรยาว ๆ ท้ายลิงก์) หรือดูในช่อง URL ก็ได้
เช่น https://drive.google.com/drive/folders/1A2B3C4D5E6F7G8H9I ดังนั้น 1A2B3C4D5E6F7G8H9I นี่คือ Folder ID ที่เราต้องใช้
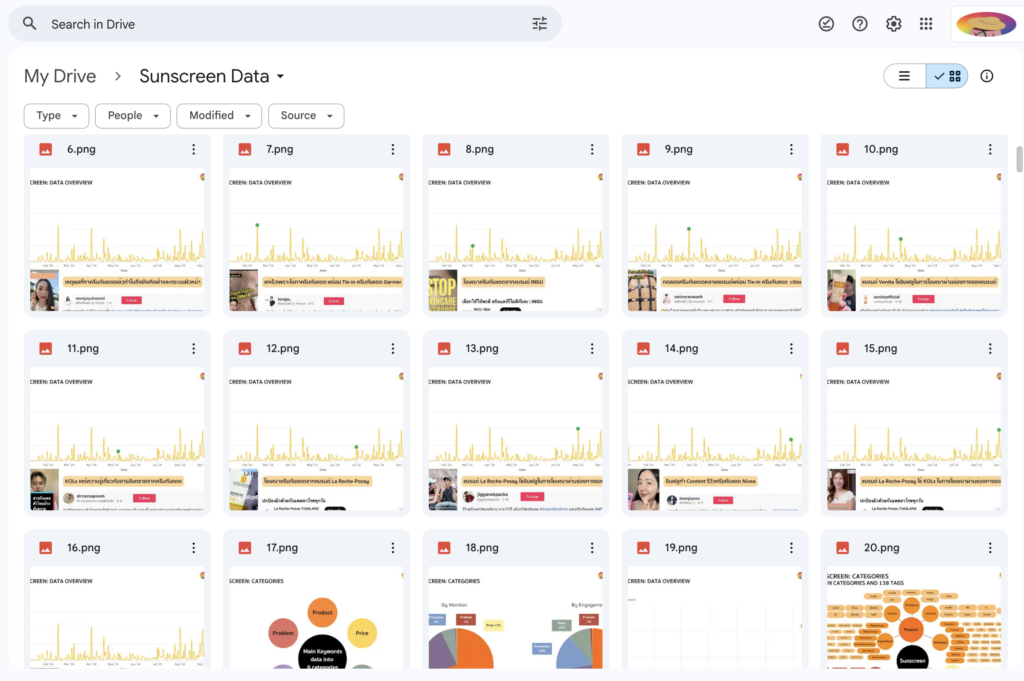
ตัวอย่าง Google Drive ที่อัพเข้าไป
ขั้นตอนที่ 3 วางโค้ดใน Google Apps Script
ไปที่ https://script.new เพื่อเปิด Google Apps Script
วางโค้ดด้านล่างนี้
แก้ folderId ให้ตรงกับโฟลเดอร์ของคุณ
อย่าลืมตั้งชื่อ Drive แล้วกดบันทึก
ขั้นตอนที่ 4 รันสคริปต์เพื่อสร้างสไลด์
ในหน้าต่าง Apps Script ให้คลิกที่ไอคอน Run (รูปลูกศร)
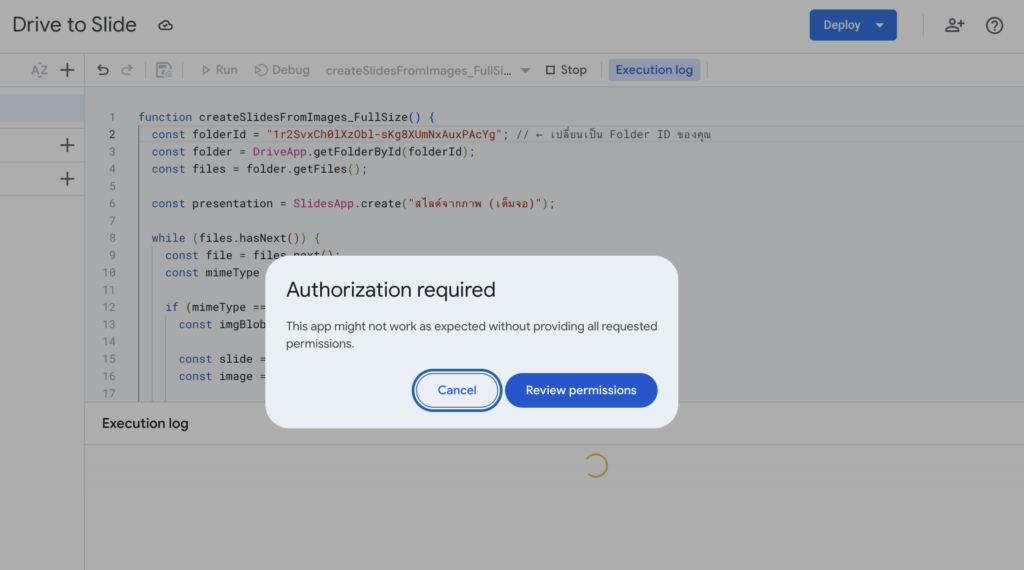
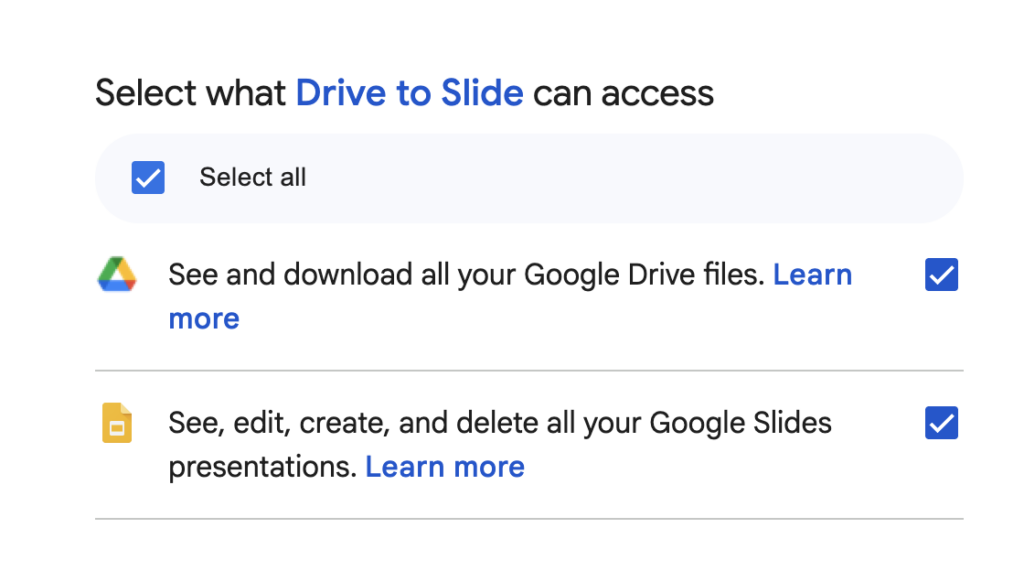
ครั้งแรกระบบจะขอให้คุณอนุญาตสิทธิ์การเข้าถึงบัญชี Google ของคุณ ให้ทำตามขั้นตอนเพื่ออนุญาต
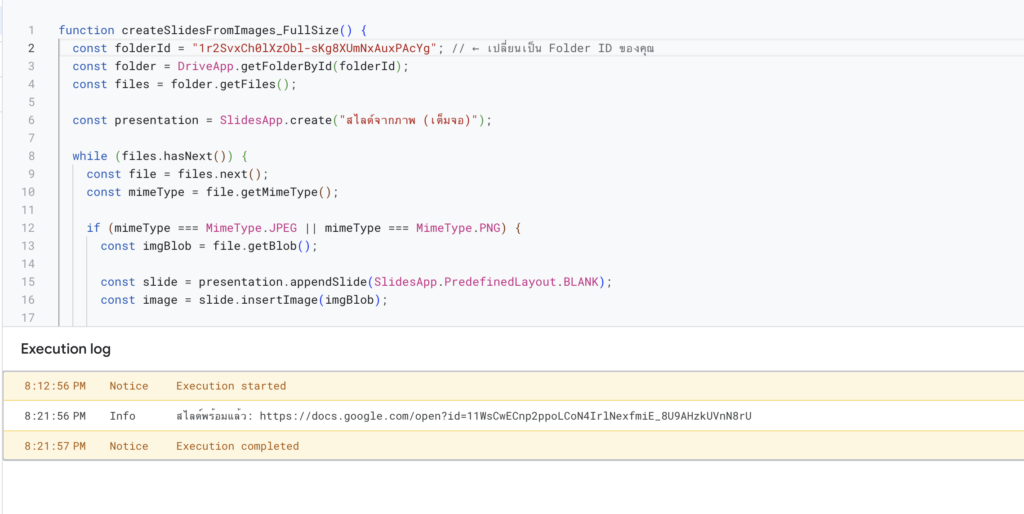
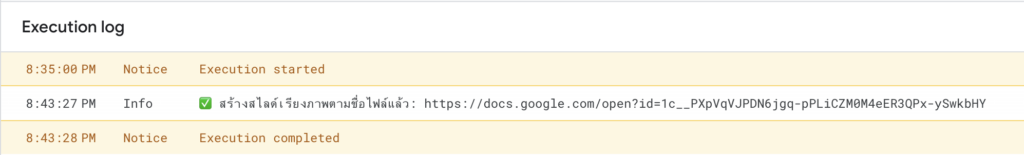
ขั้นตอนที่ 5 ตรวจสอบผลลัพธ์
ไปที่เมนู View > Logs เพื่อดูลิงก์ของ Google Slides ที่สร้างเสร็จ
Copy ไปวาง แล้วเปิดดูและใช้งานได้ทันที
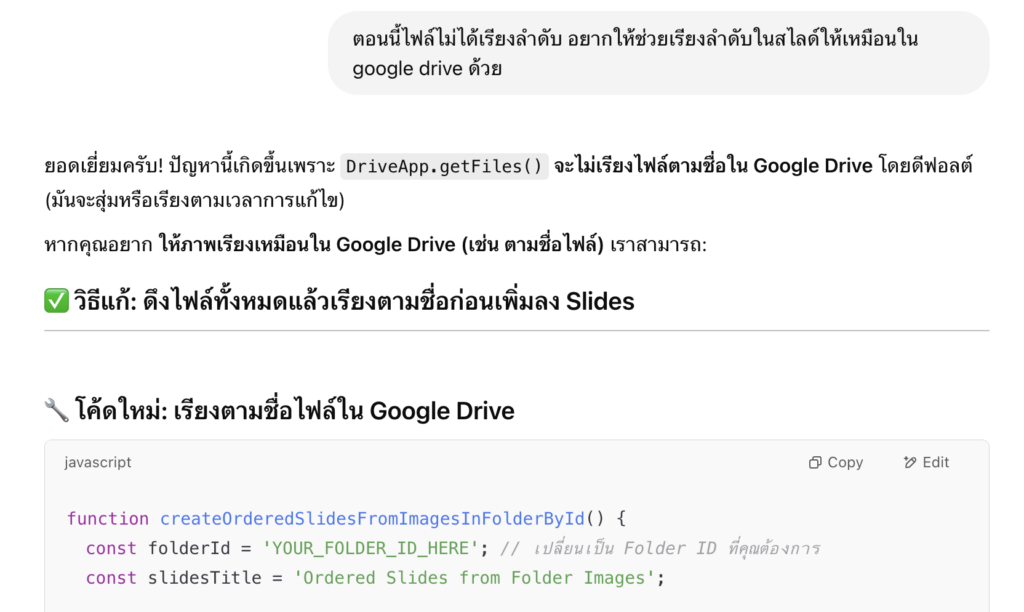
ซึ่งในการทำครั้งนี้มี 271 สไลด์ ใช้เวลาไป 9 นาที แต่พอเรามาเช็คไฟล์แล้วจะเห็นว่า ไฟล์ไม่ได้มีการเรียงลำดับ เลยอาจต้องมีการสั่ง GPT เพิ่มว่าให้เรียงลำดับ ตามเลขใน Google Drive ด้วย
ก็จะได้ Code ประมาณนี้
โค้ดใหม่ เรียงตามชื่อไฟล์ใน Google Drive
function createSlidesByExtractedNumberOrder() {
พอเราใส่ Code ใหม่ไปเรียบร้อยแล้ว สไลด์ก็จะเรียงใหม่ตามลำดับใน Google Drive รอบนี้ก็จะเวลา 8 นาที ในการสร้างแบบนี้ จุดเด่นของสคริปต์นี้ คือไม่เพียงแค่ลดเวลาทำสไลด์ แต่ยังช่วยให้การจัดระเบียบภาพเป็นไปอย่างแม่นยำ เช่น หากตั้งชื่อไฟล์ตามลำดับเวลา หรือหัวข้อที่เตรียมไว้ เช่น 001.jpg, 002.jpg, … ไปจนถึง 010.jpg
แล้ว App Script ก็จะสร้างสไลด์ให้ตามลำดับเหล่านั้นโดยไม่ต้องจัดเอง นอกจากนี้ยังสามารถปรับแต่งให้แสดงภาพเต็มหน้าจออย่างพอดีโดยอัตโนมัติ โดยไม่ต้องลากหรือปรับขนาดเองอีกด้วย
เราจะเห็นว่า หากมีอะไรเพิ่มเติม เราก็สามารถขอ Code ใหม่จาก GPT ได้ อย่างด้านบนจะเป็นการขยายภาพเเต็มหน้าจอ แต่ถ้าอยากให้ภาพ “พอดีโดยไม่บิดสัดส่วน”สามารถเปลี่ยนไปใช้ฟังก์ชันแบบคำนวณอัตราส่วน (maintain aspect ratio) ได้เช่นกัน โดยบอก GPT ว่า “ช่วยเขียนโค้ดให้ขนาดภาพพอดีจอโดยรักษาอัตราส่วนไว้” GPT ก็จะคำนวณให้อัตโนมัติเลย
บทความ สร้างสไลด์อัตโนมัติ Google Drive ไป Google Slides ด้วย ChatGPT + Apps Scriptนี้คุณจะได้เห็นว่า ChatGPT ไม่ได้แค่ช่วยคิดไอเดีย แต่สามารถ “เขียนโค้ดจริง” ที่ทำให้ชีวิตคุณง่ายขึ้นได้ด้วย โดยเฉพาะเมื่อทำงานกับ Google Workspace เพียงคุณรู้ว่า จะตั้งคำถามยังไง
ถ้าชอบ หรือ สนใจอยากอ่านบทความด้านการใช้ AI แบบนี้อีก ผู้เขียนฝากติดตามด้วย หรือ ถ้าใครอยากให้ผู้เขียนนำมุมมองการตลาดแบบไหนมาเล่าให้ฟัง สามารถคอมเมนต์บอกกันได้เลย
สำหรับนักอ่านที่ชอบ และ อยากอ่านบทความเกี่ยวกับการตลาดเพิ่มเติม รวมถึงข่าวสารด้านการตลาดต่าง ๆ สามารถติดตามได้จาก เพจการตลาดวันละตอน รวมไปถึง Twitter Instagram YouTube ของการตลาดวันละตอนได้เลย ส่วนใครอยากอ่าน Data ครีมกันแดด สามารถอ่านเพิ่มเติม Data Research Insight เจาะลึกครีมกันแดด โดย Social Listening แล้วพบกันใหม่ในบทความหน้า